Bienvenue sur depanetout, forum d’entraide au dépannage électronique › Forums › Truc et Astuces › chargement des pages plus rapidement dans firefox
- Ce sujet contient 1 réponse, 1 participant et a été mis à jour pour la dernière fois par
 Herve-P, le il y a 2 années et 4 mois.
Herve-P, le il y a 2 années et 4 mois.
-
AuteurMessages
-
30 décembre 2018 à 7 h 54 min #1737
 rockyMaître des clés
rockyMaître des clés1. Dans la barre d’adresse: saisissez la commande about:config et validez par Entrée.
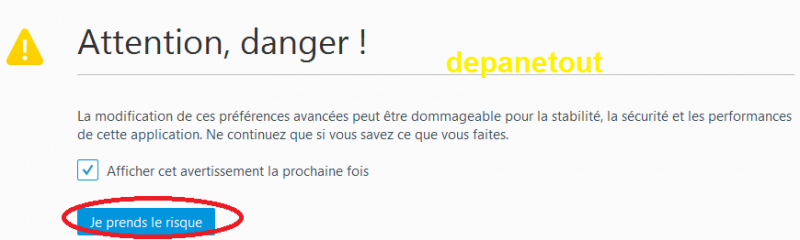
2. Cliquez sur: « Je Prends le risque » ou » Je ferai attention, promis! »
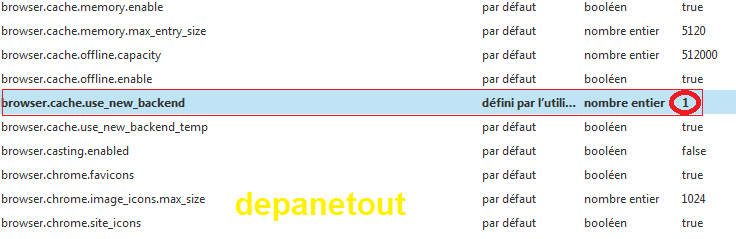
3. Dans le champ rechercher: browser.cache.use_new_backend.
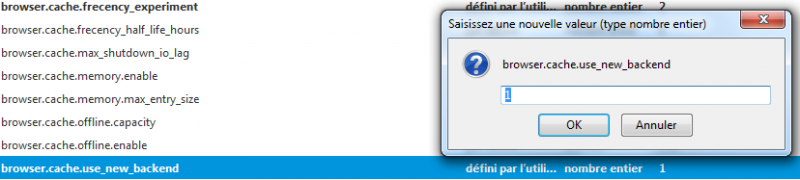
4. Double cliquez sur l’option: browser.cache.use_new_backend.
5. Fixez sa valeur: à 1 et validez par OK.
19 décembre 2021 à 15 h 45 min #10997 Herve-PParticipant
Herve-PParticipant— Perso, j’utilise Waterfox, un “clone” de Firefox, mais dont on peut s’affranchir de certaines limitations de Firefox !
— Dont la possibilité d’afficher la barre des onglets juste au-dessus de la fenêtre des pages sans éditer une “usine à gaz” dans un “userChrome.css” !
— Mais si vous préférez Firefox (ou ne pouvez faire autrement sur un système 32 bits), voilà un fichier “userChrome.css” qui, non seulement fixe la barre des onglets sous les autres barres, mais se permet le luxe d’opacifier les onglets (pratique sur un thème très contrasté) et de les colorier :
/* 3-Barres d’onglet en dessous */
@supports -moz-bool-pref(« layout.css.osx-font-smoothing.enabled »){
:root{ –uc-titlebar-padding: 0px !important }
.titlebar-buttonbox-container{ left:0; right: unset !important; }}:root[uidensity= »compact »] #TabsToolbar > .titlebar-buttonbox-container{ height: 32px }
#toolbar-menubar[inactive] > .titlebar-buttonbox-container{ opacity: 0 }
#navigator-toolbox{ padding-top: var(–uc-titlebar-padding,0px) !important; }
.titlebar-buttonbox-container > .titlebar-buttonbox{ height: 100%; }
#titlebar{-moz-box-ordinal-group: 2;-moz-appearance: none !important;–tabs-navbar-shadow-size: 0px;}
.titlebar-placeholder,
#TabsToolbar .titlebar-spacer{ display: none; }/* Also hide the toolbox bottom border which isn’t at bottom with this setup */
#navigator-toolbox::after{ display: none !important; }@media (-moz-gtk-csd-close-button){ .titlebar-button{ -moz-box-orient: vertical } }
/* These exist only for compatibility with autohide-tabstoolbar.css */
toolbox#navigator-toolbox > toolbar#nav-bar.browser-toolbar{ animation: none; }
#navigator-toolbox:hover #TabsToolbar{ animation: slidein ease-out 48ms 1 }/* 5-Barre des menus en haut – use with tabs_on_bottom.css */
/* Menubar on top patch – use with tabs_on_bottom.css */
/* Only really useful if menubar is ALWAYS visible */:root:not([sizemode= »fullscreen »]){ –uc-window-control-width: 0px !important }
:root{
/* height if native titlebar is enabled, assumes empty menubar */
–uc-menubar-height: 20px;
}
:root[tabsintitlebar]{
/* height when native titlebar is disabled, more roomy so can fit buttons etc. */
–uc-menubar-height: 24px;
}#navigator-toolbox{ padding-top: calc(var(–uc-menubar-height) + var(–uc-titlebar-padding,0px)) !important }
:root[sizemode= »fullscreen »] #navigator-toolbox{ padding-top: 0px !important; }
#toolbar-menubar{
position: fixed;
display: flex;
top: var(–uc-titlebar-padding,0px);
height: var(–uc-menubar-height);
width: 100%;
overflow: hidden;
}#toolbar-menubar > .titlebar-buttonbox-container{ height: 100%; order: 100; }
#toolbar-menubar > [flex]{ flex-grow: 100; }
#toolbar-menubar > spacer[flex]{
order: 99;
flex-grow: 1;
min-width: var(–uc-window-drag-space-width,20px);
}#toolbar-menubar .titlebar-button{ padding: 2px 17px !important; }
#toolbar-menubar .toolbarbutton-1 { –toolbarbutton-inner-padding: 3px }
/* Couleurs police de l’onglet actif */
#TabsToolbar #tabbrowser-tabs .tabbrowser-tab[selected] .tab-content {
background: linear-gradient(to bottom,#ff6600,#ddff00) !important;
/*background-color: #ddff00!important;*/
color: #0066FF !important;
font-weight: bold !important;
font-style: normal !important;
font-size: 16px !important; }/* Apparence des onglets non lus */
#TabsToolbar #tabbrowser-tabs .tabbrowser-tab:not([selected]) .tab-content {
background: linear-gradient(to bottom,#66bbff,#ddeeff) !important;
/*background-color: #99ddff !important;*/
color: #3377ff !important;
font-weight: normal !important;
font-style: italic !important;
font-size:12px !important;}/* Coins arrondi des onglets */
#TabsToolbar .tabs-newtab-button,
#TabsToolbar .tabbrowser-tab,
#TabsToolbar .tabbrowser-tab .tab-stack,
#TabsToolbar .tabbrowser-tab .tab-background,
#TabsToolbar .tabbrowser-tab .tab-content {
border-top-left-radius: 12px !important;
border-top-right-radius: 12px !important;
}— À enregistrer sous “userChrome.css” et à déplacer dans un dossier “chrome” situé (ou créé) dans “utilisateurs/Nom-d’utilisateur/AppData/Roaming/Mozilla/Firefox/Profiles/*Profil par défaut*” (Afficher les fichiers cachés) !
— Cordialement !
-
AuteurMessages
- Le sujet ‘chargement des pages plus rapidement dans firefox’ est fermé à de nouvelles réponses.